Channel NewsAsia (CNA)
Mediacorp • 2016
Winner of numerous international awards and accolades including Asian Television Awards’ Terrestrial Broadcaster of the Year in 2014, MediaCorp’s mission is to engage, entertain and enrich audiences by harnessing the power of creativity.
10 million
unique visitors per month
150+
Digital services
4.6-star
rating in the Apple App Store
Overview
After helping the VML to win the client at the end of 2015, we started working on the project in March 2016. Mediacorp wanted to transform the Channel News Asia digital platform to change the way they deliver news to their audience and be the number one English news site, in terms of content and traffic, in Singapore. On a grander scale, they want to be the leading English reference site for news in Asia about Asia.
Background
I led a team of 3 UX designers and 2 UI designers developing an app for iOS and Android and a responsive site. I led UX workshops internally and with clients to co-create features and define user stories.
My role
Scoping and Planning
User Research
Service Design
UX Strategy
Interaction Models
Wireframes
Concept Testing
Usability Testing
Activities
Challenge
An important lesson learnt
300+
Members interviewed
24 - 87
Age range
Mediacorp was interested in improving its digital news delivery outside of its website and mobile apps, based on its prior experience in the field. They were also keen on adopting a mobile-first approach.
A mobile-first strategy was a norm even at that time. So, I proposed a user mobility approach that builds upon the mobile-first strategy. This design concept focused on user interaction with Channel News Asia (CNA) across multiple devices, including smartwatches and televisions. The objective was to design a feature set for each device that was contextually aware of the user's behavior toward news and the entire CNA ecosystem, rather than merely enhancing existing features.
Regrettably, VML's upper management decided to focus on brainstorming features that they thought would impress the client. Despite my emphasis on aligning all ideas with the mental matrix created by our Consumer Insights Team and the project's objectives, we ended up with some features that lacked clear purpose and intent.
During the initial design presentation, the User Experience Team did not perform well, leading to a decline in the client's confidence in us. Meanwhile, our upper management remained silent.
In retrospect, I believe I should have communicated more effectively with our upper management about the appropriate approach. Although it was a tough lesson to learn three months into my role as the Head of UX, it was a necessary one.
Approach
Experience framework and Lean UX
After the unsuccessful presentation, I was determined to do it right. Instead of focusing on what went wrong, we began work on a simple user-led framework to guide our work and realign our efforts. We also considered other site aspects, such as monetization and user tracking. We referred to these as "experience layers," and formed separate teams to tackle them within the framework.
Our reference points for the framework and subsequent work included reports from Pew Research, Nielsen Journalism Lab, and other research organisations.
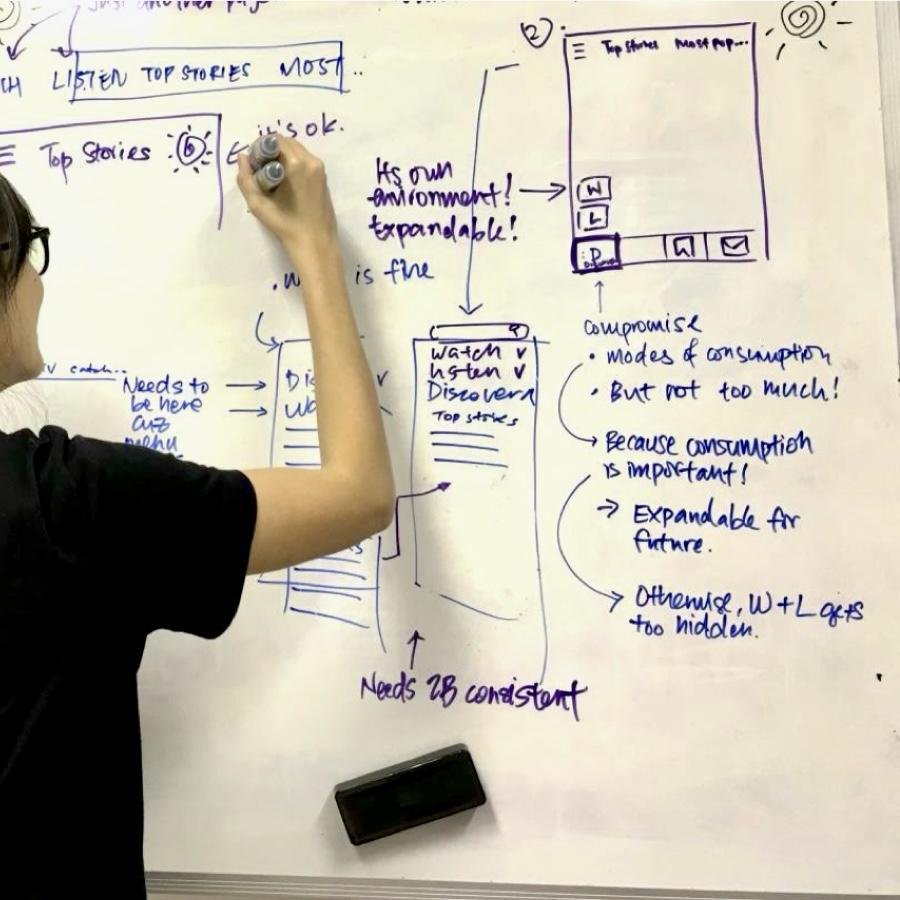
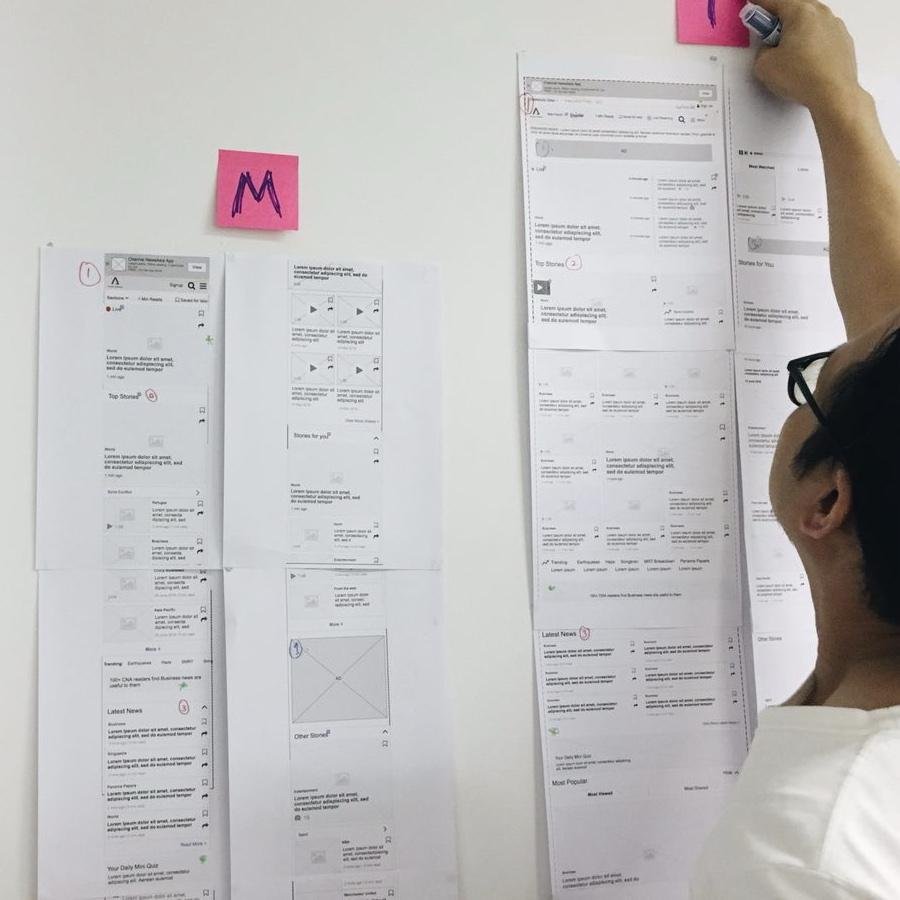
We adopted a lean approach with a focus on rapid sketching, prototyping, user feedback, and design mockups.
We conducted card sorting exercises and workshops, keeping user goals and behavior at the forefront, to build Information Architecture (IA) and features in collaboration with the client and their User Experience Team.
Approach
Obtaining quick user validations
4
Participants per session
24 - 45
Age range
As part of our commitment to Lean UX principles, we made the strategic decision to conduct user testing sessions only at specific stages of the design process. These were instances where both our design team and the client had shared assumptions that we collectively agreed required validation. This was a departure from the traditional approach to user testing, which typically involves more frequent and formal testing sessions.
In an effort to maintain the integrity of our testing, we invited a diverse group of individuals to participate. These included colleagues who were not directly involved in the project, thereby offering a fresh and unbiased perspective. We also extended invitations to family members and friends, ensuring a broad demographic range in our sample of test users.
Our testing sessions were quick and informal, reflecting our Lean UX mindset. This approach allowed us to gather critical user feedback in a time-efficient manner while also fostering a relaxed environment that encouraged honest and candid responses from our test users.
Work
Experience design and principles
Onboard progressively
Allowing users to ‘make the app their own’ before making them jump through hoops. More likely to become a long-time user once a user is invested.
Engage the user during onboarding so they can learn how to use the app.
Users learn best by doing.
Seamless curation and personalisation
A balance between pushed stories and user preferred topics.
Rhythm
News is presented based on content buckets, easier for mobile web users to scan and skip. Consistent rhythm is applied to the presentation of news section.
Create anticipation
Using infinite scrolling to aid content discovery risks getting the users lost in a stream of content. Therefore, we implemented a pagination in the form of a progress bar so that users will be informed of what are they browsing.
Every page is a landing page
The entry points of consumers are varied. Users can be referred from social media, chat messaging, search engine, app aggregator and typed/bookmarked. Allow user to consume content effectively everywhere, and retain them to stay longer.
Conclusion
We had the opportunity to rebuild the platform from scratch and, navigating through the ambiguity with our client, we were able to create a scalable solution that is relevant for years to come.
Even after a 2021 refresh, the platform retained almost all the features we introduced back in 2017. Recently, they launched a feature called 'Fast', similar to one we proposed, except we didn't have generative AI at the time. In 2022, the platform was deemed the global winner of the Best News Website or Mobile Service at the World Association of News Publishers (WAN-IFRA) Digital Media Awards Worldwide.
I'm honored to have participated in this significant milestone for such a prestigious news media platform, both as a user and a designer, and to witness its evolution to what it is today.